Backlinks für Mobile-Seo abbauen?

Ok, diese Titel-Frage ist provokant und natürlich Unsinn. Sie hat sich aus einer sehr interessanten facebook-Diskussion ergeben, die Hanns Kronenberg (Sistrix) als Reaktion auf die neue Infografik von Searchmetrics namens „Mobile Ranlingfaktoren“ angezettelt hat. Aus der Diskussion haben sich mehrere interessanter Fragen ergeben: Hat Google einen eigenständigen mobilen Index? Falls ja: laufen die Rankingfaktoren signifikant auseinander? Falls ja: sind responsive Weblösungen dann ein Auslaufmodell? Braucht man stattdessen doch besser zwei verschiedene Versionen, die jeweils eigenständig seo-optimiert werden müssen? …
Gibt es einen eigenständigen mobilen Index?
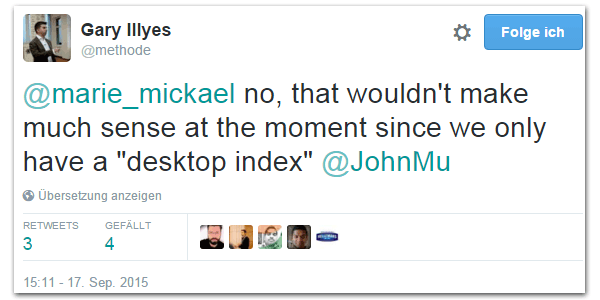
Hanns beharrt darauf, dass es (noch) keinen eigenen „mobilen Index“ gäbe, Marcus Tober (Searchmetics) besteht darauf, dass er längst Realität sei, und zitiert John Müller, der das im persönlichen Gespräch bestätigt habe. Es gibt allerdings meines Wissens keine offizielle Verlautbarung von Google zum Thema „mobile Index“. (Oder? Bitte gerne Links in die Kommentare). Das letzte, was ich dazu gefunden habe, ist ein Tweet von Gary Illyes (Google) vom 17. September 2015:

Anders gesagt: man weiß es zum jetzigen Zeitpunkt nicht hundertprozentig.
Was ist der „mobile Index“?
Die hitzige Diskussion um das Thema ist nur logisch: Denn die Frage ist für Seo von grundlegender Bedeutung. Es hängen sehr viele weitere Fragen daran. Auf einen Nenner gebracht könnte man sagen: ein eigener mobiler Index ist (im Prinzip) eine eigene, neue Suchmaschine. Die Grundidee ist: Ein eigener mobileCrawler indexiert das Web, wobei er nur solche Seiten ansteuert, die auch mobile-friendly sind. Und dann?
- Gibt es einen eigenständigen Algorithmus, der die vom mobileCrawler indexierten Seiten eigenständig gewichtet und daraus dann Suchergebnisse generiert, die sich von den Suchergebnissen der Destktopsuche unterscheidet?
- Oder stimmen die Rankings auf Smartphones mit denen der Desktopsuche weitgehend überein, mit dem Unterschied, dass die „nicht-mobile-friendly“ Sites weggelassen werden? (Das war ja seinerzeit der Sinn des „Mobile-Updates“). Aber wozu bräuchte es dann einen eigenen Index?
Zwei verschiedene Algorithmen für Desktop und Smartphone?
Falls es einen eigenständigen Algorithmus für die (organischen) mobilen Suchergebnisse gäbe oder geben würde, dann stellt sich natürlich schnell die Frage, inwiefern die Algorithmen voneinander abweichen? Geht es nur um Layout und Schriftgröße, oder auch um Schreibstil, Art der Bildernutzung, Social-Media-Vernetzung und anderen Faktoren? Ein eigener Index ließe viel mehr Möglichkeiten für eigenständige Rankingfaktoren zu.
Das Ende von Responsive?
Wenn es denn zwei eigenständige Algorithmen mit jeweils eigenen Rankingfaktoren gäbe, dann stünde das Responsive-Konzept wohl vor dem Aus. Denn wenn es für den einen Algo ein positives Rankingsignal ist, einen Text auf möglichst viel Raum aufzublähen – und für den anderen, ihn kurz und prägnant zu präsentieren, dann würde der „responsive Content“ sehr viel Arbeit machen- wahrscheinlich mehr, als eine eigenständige mobile Version der Unterseite zu erstellen.
Backlinks abbauen für mobile Optimierung?
Womit ich wieder zu der Ausgangsfrage komme: Die Infografik von Searchmetrics „Mobile Rankingfaktoren“ zeigt zwei wesentliche Unterschiede:
- bei der Länge des Textes
- bei der Anzahl der Backlinks
Und eben die Anzahl der Backlinks legt – für den unbedarften User – erst mal nahe, dass es für mobile gar nicht so gut sei, zu viele Backlinks zu haben. Was mich zu dem provokanten Titel verführt hat :-) Das ist natürlich Quatsch. Wenn Searchmetrics in seiner mobile-Studie festgestellt haben, dass mobile Seiten im Schnitt weniger Links haben, dann deswegen, weil die mobilen Versionen eben nicht die Linkziele sind, sondern die Desktop-Seiten (das gilt für den Fall, dass man zwei Versionen bereitstellt). Wie so oft sind Korrelationen eben noch keine Faktoren, aber egal.
Interessantes, aber auch schwieriges Thema. Es gibt so viele „Wenn und Aber“, aber wenig Belastbares. Wie schätzt ihr das ein? Habt ihr andere Erkenntnisse / Beobachtungen / Verlautbarungen? Fahrt ihr eingleisig (responsive) oder zweigleisig (mobile version). Ich persönlich hielt das responsive Konzept für „zukunftssicher“, aber inzwischen hege ich Zweifel …

17 Gedanken zu „Backlinks für Mobile-Seo abbauen?“
Deine Einschätzung, dass zwei Indices dazu führen würden, dass responsive tot wäre, halte ich für übertrieben. Denn es ist m.E. eine weit verbreitete Fehleinschätzung, dass mobile Nutzung bedeutet, dass die Seiten kürzer sein müssen. Ganz im Gegenteil werden Smartphones intensiv zuhause genutzt, in einem meist deutlich entspannteren Umfeld als am Desktop-Rechner. Deshalb ist nicht die unterschiedliche Content-Gestaltung ein möglicher Grund für einen separaten mobilen Index, sondern unterschiedliches Nutzungsverhalten, damit unterschiedliche Nutzersignale und damit wiederum unterschiedliche Rankingfaktoren.
Ja und nein. Kurzfrsitig stimmt das natürlich. Aber Google verbessert ja seinen Algo (auch) auf Basis des User-Verhaltens. Und das ist – logischerweise – auf den Geräten verschieden. Auf mittlere und lange Sicht läuft es doch zwingend darauf hinaus, dass sich die Algorithmen voneinander entfernen. Und damit wäre dann „responsiver Content“ erforderlich, was mir ein irrer Aufwand zu sein scheint. Da stellt sich dann die Frage, ob man nicht zweigleisig besser fährt – zumal es sicherlich Inhalte gibt, die nur für mobile relevant sind.
Aber stimmt: ich übertreibe natürlich (wie so oft), um das Thema zu fokussieren ;-)
In Szenarien, wo das Nutzerverhalten sehr unterschiedlich ist zwischen Desktop und Mobile, kann eine eigenständige mobile Version sinnvoll sein. Bei den meisten Sites aber wird Google lediglich feststellen: Funktioniert gut auf Desktop, funktioniert gut auf Mobile, also alle ist gut. Wobei halt „funktioniert“ jeweils was unterschiedliches ist, je nach Segment.
„ich übertreibe natürlich (wie so oft), um das Thema zu fokussieren ;-)“
Soll das heißen, ich bin auf üblem Click-Bait hereingefallen? :-)
„Soll das heißen, ich bin auf üblem Click-Bait hereingefallen? :-)“
Dann hättest Du sicher nicht so interessante Kommentare hinterlassen :-)
Ich fahre auch responsiv, weil ich denke das meine Nutzer mobil und am Desktop ähnlich agieren.
Sollte das Nutzerverhalten deutlich anders sein (bei Onlineshopping etwa) macht sicher eine eigenständige Mobile-Version Sinn.
Hat Google einen eigenständigen mobilen Index? Ich glaube nicht daran. Jedenfalls noch nicht.
Ich verstehe nicht, warum Responsive Content einen so großen Aufwand bedeuten soll? Im Vergleich zu einer eigenen Version eines Dokuments ist das absolut trivial. Die unterschiedlichen Inhalte müssen doch dafür eh erstellt werden. Es geht also nur noch um die Ausgabe je Gerätetyp. Im einfachsten Fall handelt es sich um wenige Zeilen CSS.
Der These „dann würde der „responsive Content“ sehr viel Arbeit machen- wahrscheinlich mehr, als eine eigenständige mobile Version der Unterseite zu erstellen“ kann ich nicht zustimmen! Es ist in jedem Fall ein Aufwand für das selbe Thema 2 oder gar 3 Versionen an Text zu erstellen, doch lässt sich dieses Konzept auch problemlos mit einer Responsiven Website umsetzen, die dann natürlich für die unterschiedliche Geräte (oder auch nur Breakpoints), unterschiedliche Textversionen ausliefert.
Eine reine „Responsive Website“ ist m.M. für die Ladezeiten als auch für SEO (in Zukunft) nicht mehr geeignet. Ein Misch-System aus RWD & UserAgent-Abhängigem Content: Das Bereitstellen von angepasstem HTML oder kleinere Bildversionen ist ein Vorteil für Ladezeit und SEO und ich nutze es so mittlerweile fast ausschließlich!
Die Backlinks zu splitten in (Mobile/Desktop) halte ich für Unmöglich, da die meisten „Mobilen-Websites“ über ein CMS am Desktop gepflegt werden -> Möchte ich daher andere Websites „verlinken“, bediene ich mich der Desktop-Suche und finde eine URL einer Desktop-Seite. Dieser wird kopiert und eingefügt! Ist diese Desktop-Seite Responsive geht das in Ordnung; andernfalls klickt später dann jemand auf meiner Mobilen Website einen (auf dem Desktop eingepflegten) Link an und landet auf einer Desktop-Seite. Wie sollte Google hier als eine konkrete Gewichtung vornehmen ohne Vor&Nachteile für Bestimmte Webmaster zu schaffen?
Dann müsste ich eben wie beschrieben, 2-3 Versionen des selben Textes schreiben und die Backlink-Recherche für Mobile am Smartphone durchführen, um eine ev. von der Desktop-Version einer Seite abweichenden URL zu finden und diesen dann für den Backlink in der Mobile-Version des Textes nutzen!? Beim vorherrschenden Linkgeiz wird sich diesen Aufwand wohl niemand antun…
Mit Responsive hat das nichts zu tun. Hierbei geht es technisch auch um Wartbarkeit und Pflege.
Mit einer technisch getrennten Variante macht man sich in seiner IT mehr Baustellen auf, als man schließt.
Davon geht die Zukunft eh dahin, als Gerätespezifisch auszusteuern.
Warum soll ich Conditional Comments in den Code laden, wenn der Besucher mit Firefox drauf ist? Ressourcenverschwendung und Faulheit in der Entwicklung ist das.
Dieser Kommentar hat jetzt zwar nicht direkt etwas mit dem Thema zu tun, soll aber evtl. als Anregung für einen neuen Artikel dienen.
Ich verzweifle derzeit etwas bzgl. eines Projekts. Das Nutzerverhalten geht nämlich dahin, dass 70% der Besucher meine Seite mit Smartphones besuchen (übrigens kein responsiver Inhalt – nur die Seite ist responsiv). Darunter leidet mein Ertrag.
Man sieht es sehr gut am Amazon Partnerprogramm. Die Klicks sind da aber die CR ist im Keller. Jedenfalls im Vergleich zu Projekten, die hauptsächlich von Desktop Usern besucht wird. Ich kann es mir nur so erklären, dass zwar via Smartphone gelesen, dann aber am Desktop bestellt wird.
Wie um alles in der Welt soll man damit umgehen? Das wäre doch mal einen Artikel wert oder? Ich kann mir irgendwie nicht vorstellen, dass ich mit diesem Problem alleine sein soll.
(Falls der Kommentar so gar nicht hier rein passt, gerne ablehnen. Ein Artikel zu der Frage wäre aber trotzdem klasse ;-).
Grüße
Josch
Dabei hat Google doch immer den responsiven Ansatz als Best Practice propagiert, oder irre ich mich da ;-)
Generell könnte ich mir aber schon vorstellen, dass es einen „zweiten“ Algorithmus gibt, bzw. mobile Seiten noch einmal etwas anders bewertet werden. Ich denke aber nicht, dass sich die grundlegende Bewertung ändern wird.
Letztendlich geht es darum die User zufriedenzustellen und wenn das nicht auf beiden Plattformen gleichzeitig gelingt, dann muss man eben priorisieren und schauen ob von Desktop oder von Mobile mehr Anfragen kommen. Aber soweit wird es wahrscheinlich erst in der Zukunft kommen.
Gruß
Christian
Das Ende von Responsive?
» Google UND John haben mehrfach erwähnt, das Responsive eine gute bzw. bevorzugte Lösung ist. Daher kann ich mir nicht vorstellen, dass das so Sinn macht. Zumal ich auch bei Responsive Inhalte Steuern kann. Auch für Google selbst ist es doch einfacher, eine URL zu crawlen und ggf. einzuordnen was sie Desktop / Mobile anzeigt, als zwei komplett unterschiedliche URL’s.
Google (wie schon erwähnt wurde) bevorzugt die Responsive Lösung, wurde ja auch von denen selbst mehrfach betont. Ich habe auch die Beobachtung machen können, das immer mehr Leute von Mobilen Geräten eine Seite ansteuern, als mit Desktop. Ob sich was in Zukunft ändert und ob zwei unterschiedliche URL´s besser sind, wird sich zeigen.
Also ich kann mich auch nur den Vorrednern anschließen. Ich finde, dass es für ein gutes Mobil-Ranking von Google keinesfalls einer separaten mobilen Seite bedarf. Gerade dadurch könnte wieder die Sache mit dem Duplicate Content problematisch werden. Ich denke auch, dass man mit der Responsive oder eben Adaptive Design Umstellung auch auf längere Sicht am besten fährt. Wir haben uns auch gerade in einem Artikel mit diesem Thema auseinandergesetzt:
https://www.webneo.de/blog/responsive-webdesign-googles-mobile-first/
Backlinks kaufen ?
Es gibt für Seiten-Betreiber verschiedenen Möglichkeiten, an gute Backlinks zu kommen. Wichtig ist in diesen
Zusammenhang, dass die Backlinks von thematisch passenden Webseiten kommen müssen und idealerweise aus Artikel-Texte heraus.
Die Fußzeile sollte hingegen nicht genutzt werden.
Also ich habe Backlinks gekauft bei … [Edit Admin: lol, netter Versuch]
Die Kommentare sind geschlossen.