FreasyGallery (free & easy Bildergalerie ) – Betatester gesucht

Das war ein schönes Stück Arbeit. Puhhh. Ich habe schon eine Reihe von anfragen bekommen, wie denn das backend meiner Bildergalerien funktionieren würde. Wie bereits mehrfach erwähnt, nutze ich schon seit Jahren ein „handgestricktes“ CMS. Der Grund dafür ist, dass ich bis heute keine Lösung gefunden habe, die zu meinen Anforderungen passt. Daher habe ich meine Lösung nun mal als Freeware zusammengestrickt (free & easy ;-) ). Die Bildergalerie bietet aus meiner Sicht einigen Komfort: automatische Image-Sitemap, schnelles Wechseln in den Edit-Modus, einfacher Upload inklusive Dateinamen-Optimierung, etc. Im Folgenden der Download und ein paar Installationshinweise. Würde mich freuen, wenn sich ein paar „Beta-Tester“ finden. [Bitte diese Version noch nicht wirklich nutzen, sondern bitte nur testen. Es gibt noch einige erhebliche Sicherheitslücken. Danke Stefan :-)]
Ich habe die ganze Sache „FreasyGallery“ genannt, eine „free & easy“ Bildergalerie. Die Installation sollte für alle, die schon einmal WordPress installiert haben, recht einfach sein.
Installation
- Download „freasyGallery.zip“ (44 kb)
- Entpacken der zip-Datei
- config-sample.php individualisieren: Einfügen der Datenbank-Benutzerdaten mit einem einfachen Textprogramm. Anschließend umbenennen in „config.php“.
- Hochladen der Dateien auf einen Server (ich würde eine Subdomain empfehlen, kann aber auch ein Ordner sein)
- Aufrufen der „Admin-Initialisierungsseite“ (/admin)
- Benutzername und Passwort wählen
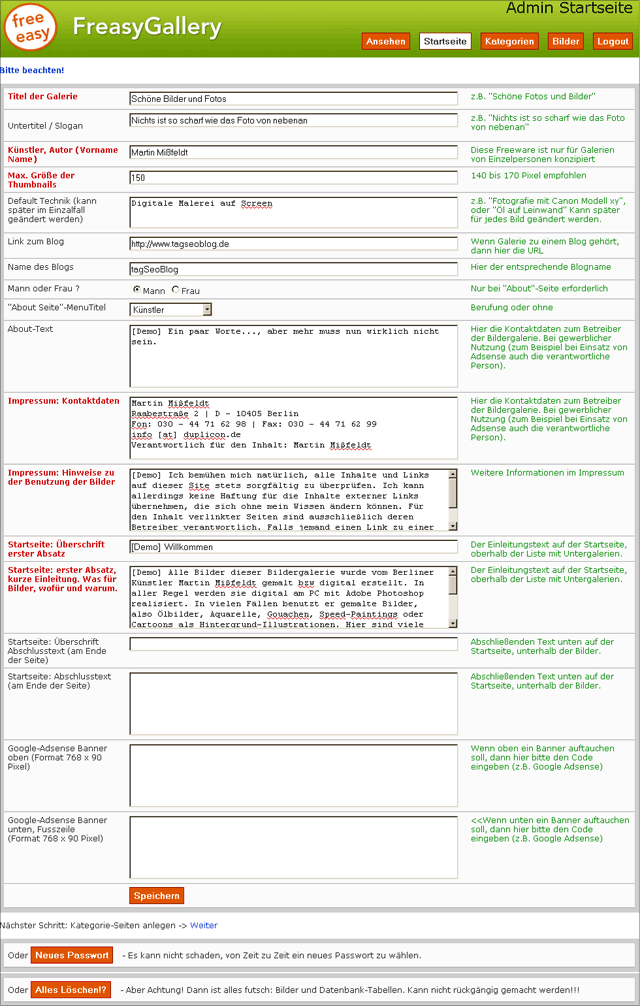
- Allgemeine Einstellungen vornehmen
- Erste Kategorie einrichten (ohne Kategorie kann man keine weiteren Bilder hochladen). Btw: Auch Kategorien sind letztlich Bilderseiten.
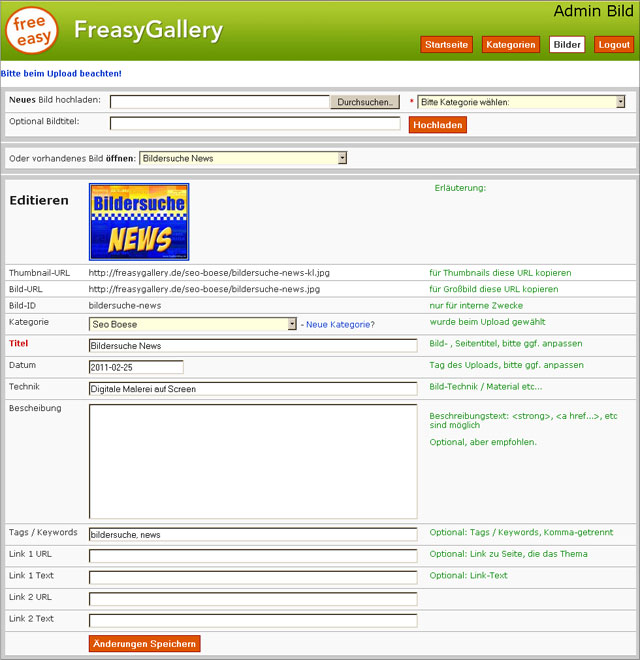
- Anschließend kann man weitere Einzelbilder hochladen, die man dieser Kategorie zuordnet.
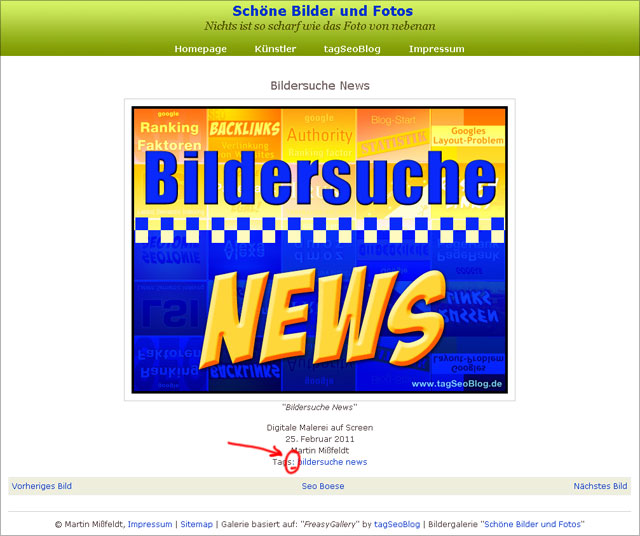
- Durch Klick auf ein Bild im Admin-Modus gelangt man sofort auf die Frontend-Seite.
- Durch Klick auf den Doppelpunkt hinter dem Begriff „Tags„ gelangt man sofort (wenn die Userdaten gespeichert sind) in den Admin-Modus und kann sofort an diesem Bild arbeiten.
- Alles weitere ist hoffentlich selbsterklärend.
- Mit jedem hochgeladenen Bild wird die Sitemap (inkl. Images) ergänzt.
- Wer mag, kann auch einen Adsense-Code einfügen, so dass oben oder unten ein Banner angezeigt wird.

Warum so und nicht anders?
- Aus meiner Sicht ist diese Galerie relativ gut Suchmaschinen-optimiert. Ein paar Hinweise dazu:
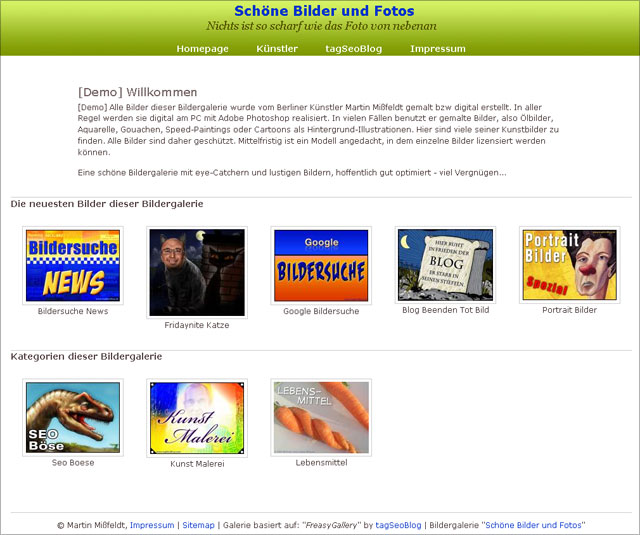
- Auf der Startseite sind stets die fünf aktuellsten Bilder zu sehen (gut für den Bot)
- Ebenso die stets aktuelle Sitemap (gut für den Bot)
- Seitentitel stets so, wie das Bild heißt
- Sprechende Dateinamen: wenn das Bild bereist einen sprechenden Dateinamen hat, kann man den Upload vornehmen, ohne etwas zu machen. Das System erzeugt alleine einen Dateinamen, den man ggf. modifizieren muss (Füllworter, Groß- Kleinschreibung etc.)
- Bildtitel in der Überschrift direkt vor dem Bild.
- Bildtitel direkt nach dem Bild.
- Keine tiefe Verschachtelung, nur zwei Ebenen (gut für Indexierung und Ranking)
Gedacht ist die Galerie auch und besonders als „Bildergalerie für einen Blog“. So zumindest mache ich es. Also neben dem Blog eine subdomain (oder eigenständige) Domain anlegen, die nur für die Bilder reserviert ist. Im Admin-Modus kann man schnell und einfach die Thumbnail-Url herauskopieren, die man dann im WordPress-Blog einfügen kann. Wenn die Bilder von einem anderen Server geladen werden, kann das die Ladegeschwindigkeit einer Seite verbessern. Außerdem hat man mit einer parallelen Galerie natürlich noch eine weitere Seite, die man schnell und einfach pflegen und ausbauen kann.

Ranken die Bilder nun automatisch super?
Nein. Mit FreasyGallery hat man eine Umgebung, die es dem Bot sehr einfach macht, das Bild zu verstehen. Für ein gutes Ranking empfehle ich, auf jeden Fall eine kurzen Bildbeschreibung einzugeben. Außerdem ist es sinnvoll, einen relevanten ausgehenden Link einzufügen. Wenn man das durchgängig macht, sollte man eine gute Bildergalerie haben, die einiges an Besuchern aus der Google Bildersuche erzeugen kann.
Design und Oberflächen
Das Ganze ist zunächst einmal auf Funktionalität angelegt. Das Design beschränkt sich auf ein paar Zeilen CSS. Der findige Seo kann das sicherlich schnell anpassen (Ich würde mich natürlich freuen, wenn die Erwähnung in der Fusszeile stehen bleibt ;-) ). Wenn sich abzeichnet, dass es ein paar leute gibt, die FreasyGallery tatsächlich nutzen wollen, werde ich auch noch ein paar Alternative Designs erstellen. Aber da das im Verhältnis sehr einfach ist, habe ich das erst mal als zweiten schritt geplant.

Beta-Tester gesucht…
So wie beschrieben sollte es zumindest sein. Allerdings war es doch ganz schön mühsam, mit meinen „Künstler-Programmierkenntnissen“ das Teil hochzustricken. Es ist vermutlich noch voll mit kleinen Fehlern. Ich würde mich freuen, wenn es die eine oder der andere mal ausprobiert.
Vor allem wäre ich natürlich dankbar, wenn die Profi-Coder mal rüberschauen, wo die Sicherheitslücken sind. Insbesondere bei einem Quell-offenen PHP-Framework sind Sicherheitlöcher natürlich ein Genickbruch. Daher: ich hoffe, ihr könnt mir die kritischen Dinge aufzeigen. Bin eben doch nur ein Amateur Künstler ;-)
Download und Demo-Seite
Hier noch mal der Link zum FreasyGallery-Download (44 kb) und zur Demo-Seite. Über Feedback freue ich mich natürlich sowieso :-) [Bitte diese Version noch nicht wirklich nutzen, sondern nur testen. Es gibt noch einige erhebliche Sicherheitslücken. Ich schreibe einen Blogpost, wenn die beseitigt sind. Danke Stefan :-)]

26 Gedanken zu „FreasyGallery (free & easy Bildergalerie ) – Betatester gesucht“
Na spielen wir doch mal mit ;-) THX für die Arbeit an diesem Projekt! Und viel erfolg für die Zukunft…
Grüße
Das sieht ja nach einer coolen Bildergalerie aus. Stelle mich gleich mal als Betatester zur Verfügung und mach mich an die Installation. Habe schon lange nach einer einfachen Möglichkeit gesucht schnell mal eine Bildergalerie ins Netz zu stellen. Meld mich noch mal, wenn ich es getestet habe bzw. werde im Blog darüber berichten.
Klasse Martin,
viele Dank für das Projekt!
Ist des denkbar, dass Du das Projekt für weitere Entwickler öffnest? Würde gerne daran mitarbeiten.
Könnte mir z.b. vorstellen nen Rich-Text-Editor einzubauen und ein paar Themes zu basteln :)
lg Kai
Kleiner Hinweis noch für die Installationsanleitung:
Die Daten config-sample.php muss nach dem Editieren in config.php umbenannt werden.
Wow! Das ist ein tolles Geschenk. Ich finde es super, daß Du hier Dein KnowHow allen zur Verfügung stellst.
Ich werde Freasy gern ausprobieren.
Danke
Oliver
@Andreas: ja klar. Danke, ist geändert.
@Kai: na, erst mal abwarten, wie die Reaktionen sind…
Gibt es schon einen Bugtracker oder eine andere Möglichkeit Probleme mit zu teilen?
Komme nach der Eingabe des Benutzernamens und Passworts wieder zum gleichen Formular ohne Rückmeldung, dass der Benutzer angelegt wurde.
Auf der Seite Kategorien wird für das Feld hinter „Neue Kategorie“ ein Feld für eine Datei. Sollte man dort nicht einen Namen für die Kategorie angeben können?
@Andreas: nein, ein Bugtracker müsste mal anlegen. Bis dahin bin ich dankbar, wenn Hinweise hier in den Kommentaren stehen.
Zu Deinen Fragen: 1. Die Einlogg-Prozedur hat mich fast einen Tag gekostet. Bei mir geht es jetzt eigentlich auf alle Browsern. Bist Du mit dem IE unterwegs?
Zu 2: ja, falsche Bezeichnung. Ich werd es gleich beheben. Der Bildname ist natürlich dann auch der Kategorie-Name. Danke :-)
Das Problem scheint wohl zu sein, dass kein Benutzer angelegt wird. Ich nutze den aktuellen Firefox unter OS X, habe aber gerade auch Safari probiert und das gleiche Problem. Nach einem Blick in die Datenbank ist mir aufgefallen, dass zwar eine Zeile in der Tabelle _settings angelegt wurde, allerdings sind nur die Felder base_url und domain befüllt. Alle anderen Felder sind leer.
@Andreas: aha, Danke. Ich check das nochmal…
Eine kleine Ergänzung hab ich noch:
Nachdem ich Benutzername und Passwort direkt in der Datenbank gesetzt habe, bekomme ich eine richtige Login-Seite angezeigt, allerdings kann ich mich trotzdem nicht einloggen.
Hmmm, scheint ein Mac Problem zu sein. Bei mir läuft das Neuanlegen ohne Probleme. Mal abwarten, ob sich andere dazu äußern. Bis dahin stochere ich etwas im Nebel…
Hat es schon jemand hier herunter geladen und erfolgreich zum Laufen bekommen?
Also bei mir scheint es ein generelles Problem zu sein. Habe die Tabellenzeile jetzt noch mal gelöscht und auch Firefox(Win) und Internetexplorer getestet, komme aber zu dem gleichen Ergebnis wie vorhin schon beschrieben. Ich kann keinen Benutzer anlegen.
Hatte schon überlegt, dass beim Upload etwas schief gelaufen ist, und habe die Dateien noch einmal neu hochgeladen, aber ohne Veränderung.
So, ich habe die Ursache des Problems zwar noch nicht herausgefunden, aber nun mal ein paar feedback-Infos eingebaut.
Die zip-Datei ist entsprechend neu. Vielleicht magst Du es jetzt noch mal probieren?
Ich habe es noch mal mit den neuen Dateien getestet. Außer der config.php habe ich alles überschrieben und auch noch einmal die komplette Datenbank geleert. Leider unverändert :-(
Aha, Problem erkannt. Ich melde mich, wenn ich es gelöst habe und eine neue Version zum Download bereit steht…
So, jetzt sollte es hoffentlich gehen :-)
Neues freasyGallery.zip liegt zum Download bereit.
Hmm liest sich schon mal sehr vielversprechend … Ich sehe mich schon das Wochenende Subdomain einrichten, Freasy installieren, Bilder hochladen, Beschreibungen und Link auf den Blogartikel einfügen und die Bild-Urls im Blog ändern^^
Weiß jetzt nicht ob ich mich dafür bedanken soll, oder nicht ;)
Ist auf jeden Fall mal ein CMS welches sich definitiv lohnt … Top!
Hi,
sieht echt nett aus, werd es mal installieren. Vielleicht hast du ja mitbekommen, dass ich auch seit längeren dabei bin ein CMS zu entwickeln. Bei mir ist das Thema Bildfer aber noch nicht so fortgeschrjtten. Hättest du was dagegen, wenn ich ne Schnittstelle dafür mache?
Gruß Stefan
Hallo Martin, hab bis jetzt das Ranking mit Bildern immer vernachlässigt. Hab ja dann endlich mal einen Grund die Sache anzugehen. Werde das System bestimmt intensive nutzten und kann dir dann sehr gerne meine Erfahrungen mitteilen. Danke für das CMS!
Ich würde euch aus Sicherheitsgründen davon abraten die Gallerie (produktiv) zu verwenden.
@Martin: Prüf mal deine E-Mails.
@Stefan: Super! Danke für die Hinweise. Ich mach mich an die Arbeit. Bislang geht es ja auch um einen Beta-test, bei dem ich genau solche Sicherheitslücken finden möchte.
(Verknüpfungen zu anderen Systemen wie dem Content-Lion sind natürlich prima, wenn das System dann steht.)
@Uwe: genau wie Stefan sagt: bitte erst mal nur testen und anschließend wieder löschen. Ich schreiben dann hier einen Blogpost, wenn das Sstem sicherheitstechnisch OK ist.
eins würde mich dann doch mal interessieren: warum hast du nicht an der fortentwicklung von z.B. piwigo gearbeitet? ist ja open source :-) wirtschaftliche interesseren? ;-)
Also von den Screenshots und dem Text her hört es sich ganz interessant an. Grafisch könnte man das ganze aber sicher noch verfeinern :)
Die Kommentare sind geschlossen.