PageSpeed optimieren mit „Sprite-Images“ und CSS-Sprites

Wie groß der Einfluss des Google Ranking-Faktors „pageSpeed“ ist, weiß niemand so genau. Google empfiehlt jedoch ausdrücklich, die Ladegeschwindigkeit einer Website zu optimieren. Ein wesentliches Kriterium für die Ladegeschwindigkeit ist die Anzahl der http-Requests. Anders formuliert: wie oft muss der Browser Anfrage an den Server senden, um die Seite zu laden? Das betrifft neben JavaScript- oder CSS-Dateien insbesondere die Bilder einer Seite. Und genau darum soll es im Folgenden Artikel gehen. Ich habe einen kleinen, aussagekräftigen Test aufgesetzt. Das Ganze ist aus meiner Sicht besonders für online-Shops eine nicht unwesentliche Optimierungsmöglichkeit – und es zeigt sehr anschaulich, wie verwoben Webdesign, HTML-Coding und Suchmaschinenoptimierung inzwischen sind.
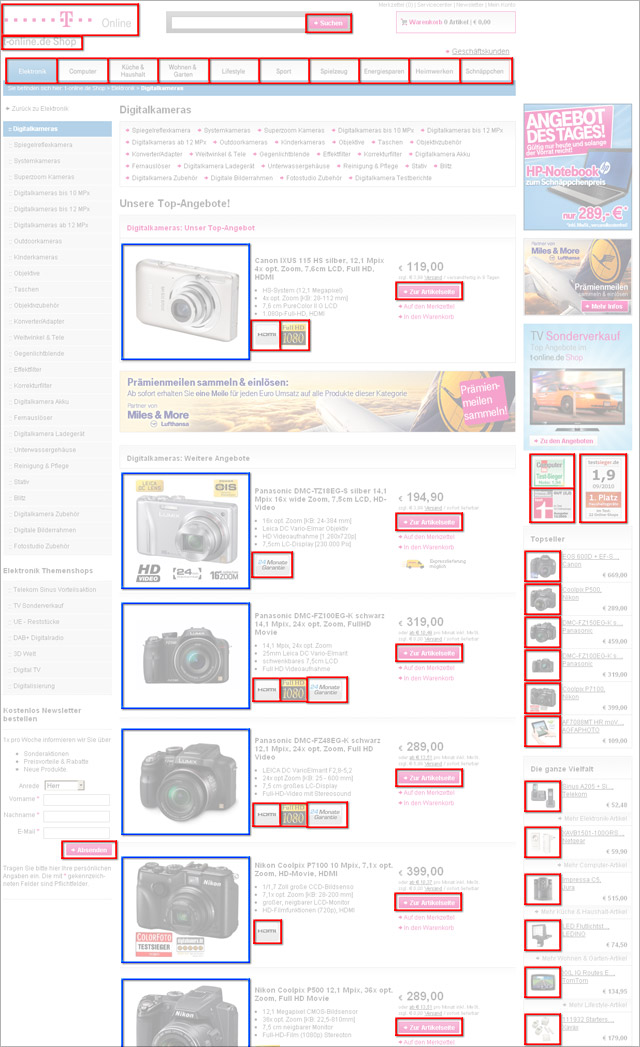
Wie kann man die http-Requests senken und damit die Ladegeschwindigkeit erhöhen? Nehmen wir mal eine Onlineshop-Detailseite. Üblicherweise wird dort ein große Produktbild angezeigt. Ich empfehlen in meinen SEO-Beratungen grundsätzlich, diese große Bild gezielt zu optimieren. Aber das ist inzwischen meist sowieso selbstverständlich. Interessant wird es, wenn man sich das Drumherum anschaut. Ich habe mal als Beispiel eine beliebige Seite aus dem T-Online-Shop (nicht vom Kollegen Jens Fauldraht :-) genommen. Im Prinzip gild das Folgende für fast alle Shops. Hier zunächst ein Screenshot, in dem ich die einzelnen Bilder, die geladen werden müssen, farbig hervorgehoben habe.

Das Ergebnis ist nicht überraschend. Wie in vielen Onlineshops üblich, werden auch hier Dutzende kleine Bilder, Thumbnails und Icons eingebunden. Wenn man das im Beispiel zusammenzählt, sind insgesamt 51 http-Request erforderlich. Mich interessieren hier die rot hervorgehobenen Thumbnails und Icons. Wie kann man diese 45 Requests optimieren?
Nun, das Prinzip ist ganz einfach – und einige kenne ihn wahrscheinlich unter dem Stichwort „CSS Sprites“. In Deutschland ist das Ganze relativ schlecht dokumentiert bzw. noch nicht so verbreitet. Man fasst einfach eine Reihe kleiner Bilder auf einem großen Bild zusammen, dass dann mittels CSS-Formatierung jeweils an die richtige Position verschoben wird.
Navigation-Buttons und Menüs als CSS-Sprites
CSS-Designer kennen das vermutlich, wenn es darum geht, Navigationsleisten (so wie hier oben im tagSeoblog) zu erstellen. Man benutzt nur ein Bild, dass dann jeweils verschoben wird. Mein Menu sieht so aus:

Im Quelltext besitzt jeder Menupunkt eine eigene ID:
<ul id=“Navigation„>
<li id=“home„><a href=“…“ >SEO Blog</a></li>
<li id=“news„><a href=“…“ >Bildersuche News</a></li>
<li id=“bilder„><a href=“…“ >Bilder optimieren / Bilder-Seo</a></li>
…
</ul>
Das entsprechende Stylesheet kann man sich hier anschauen. Ich kopiere mal die entsprechende Passage heraus. Zunächst wird die Liste definiert und das oben gezeigte Bild eingefügt:
ul#Navigation { padding:0px; margin:0; }
ul#Navigation li { display:inline; }
ul#Navigation li a { float:left; height:0; padding-top:35px; overflow:hidden; background-image:url(https://www.tagseoblog.de/wp-content/themes/tagseoblog/images-new/navigation-weihnachten.png); background-repeat:no-repeat; }
Anschließend werden die einzelnen IDs jeweils individuell positioniert:
/* BUTTONS */
ul#Navigation li#home a { width:109px; background-position: 0 0; }
ul#Navigation li#news a { width:172px; background-position: -109px 0; }
ul#Navigation li#bilder a { width:165px; background-position: -281px 0; }
/* OVER */
ul#Navigation li#home a:hover { width:109px; background-position: 0 -35px; }
ul#Navigation li#news a:hover { width:172px; background-position: -109px -35px; }
ul#Navigation li#bilder a:hover { width:165px; background-position: -281px -35px; }
Anders gesagt: das eine große Bild wird per CSS einfach nur immer weiter nach links verschoben, so dass der entsprechende Ausschnitt des Bildes gezeigt wird.
Auf diese weise muss die Navigation hier nur einmal als Bild geladen werden, inklusive der Mouse-Over-Zustände. Aus 14 Minibildern wird ein großes – statt 14 http-Request nur einer. Hier weitere Informationen von Google zum Thema CSS-Sprites.
Ein großes „Multi-Image“ statt vieler Thumbnails
Eher zufällig habe ich nun herausgefunden, dass das Ganze nicht nur direkt im Stylesheet, sondern auch im HTML-Quellcode funktioniert. Ich habe mal zwei Testseiten dafür gebaut, siehe
Beide Seiten sehen für den User identisch aus, aber im ersten Fall sind es – so wie üblich – 40 kleine Thumbnail-Bilder, die alle einzeln geladen werden müssen. Im zweiten Fall ist es nur ein Bild, dass mit Hilfe der CSS-Anweisung jeweils verschoben wird. Ihr könnt Euch ja einfach mal den Quelltext der beiden Seiten anschauen und vergleichen.
Das Ganze ist schneller als die Summe seiner Teile
Ich habe beide Seiten, die außer Bildern praktisch nicht beinhalten, mit dem Google-pageSpeed-Tool getestet. Hier das Ergebnis:
- Test 1 (40 einzelne Bilder) -> 75 / 100
- Test 2 (1 großes Bild) -> 88 / 100

Ihr könnt den Test ja einfach mal selber machen. Hier kann man das Google pageSpeed-Tool herunterladen. (Achtung: man muss dafür außerdem firebug installiert haben.) Man kann den Test auch ohne installiertes Addon auf dieser Google-pageSpeed-Analyseseite durchführen. Dort erreicht die Testseite 1 -> 79 Punkte, die Testseite 2 -> 90 Punkte.
Das ist schon ein recht klares Ergebnis: die Seite, die nur einen http-Request benötigt, lädt deutlich schneller. Bezogen auf das oben genannte Onlineshop-Beispiel sehe ich da bei vielen ein ganze Menge Optimierungspotential, was den Rankingfaktor pageSpeed betrifft. Es bietet sich an, ein geflügeltes Aristoteles-Zitat abzuwandeln: „Das Ganze ist schneller als die Summe seiner Teile.“
Mehr zum Thema pageSpeed
- Redirect301: Google Page Speed Online
- Meine Tests zur Einführung im April 2010: Rankingfaktor pageSpeed: Testseiten-Analyse (Bilder und Videos)
- Torben Leuschner: Website Speed: Bilder & Icons durch Sprites optimieren
66 Gedanken zu „PageSpeed optimieren mit „Sprite-Images“ und CSS-Sprites“
Wieder einmal ein klasse Beitrag! Ergänzend würde ich noch hinzufügen, dass man den Sitespeed zumindest für den Endnutzer weiter verbessern kann, in dem man Bilder auf verschiedenen Subdomains ablegt. img1.meinedomain.com usw. Der Positive Effekt entsteht, da alle Webbrowser ein max. Connection limit haben. (afaik hat FF z.B. 6 max connections pro domain. Durch das hosting auf verschiedenen Subdomains kann mann so die Ladegeschwindigkeit weiter verbessern. /hängt wie immer vom speziellen Fall ab aber gerade wenn es um viele Bilder geht wird das oft eingesetzt.
Richtig, dass ist allerdings ein „anderer Faktor“, der mit dem Google-Faktor „pageSpeed“ nichts zu tun hat. Aber ich empfehle das Auslagern der Bilder grundsätzlich auch immer …
ob es am Ende nicht doch einen Einfluss hat. IMHO macht Sitespeed ja nur Sinn, wenn auch und gerade beim Client gemessen wird.
Hmm, nach meinen Tests misst Google nicht die Ladezeit der Grafik an sich.
Aber stimmt: der Artikel fokussiert vielleicht zu stark auf den „Rankingfaktor“. Natürlich muss man auch dafür sorgen, dass die Bilder schnell beim Benutzer angezeigt werden.
Ich selbst verwende oftmals auch, für Icons und kleinere Grafiken, CSS-Strips. Das hat für mich jedoch nicht nur immer die Optimierungsgründe, sondern auch der Übersicht halber, so habe ich nicht 20 kleine Dateien, sondern nur eine große in der ich alle Änderungen vornehmen kann…
Ja, stimmt. Ich finde das auch wesentlich übersichtlicher…
Ich muss kurz was richtigstellen. Das Beispiel betrachtet den T-Online Shop, nicht den Telekom Shop.
Inhaltlich steht das Thema schon lange auf unserer Liste, ist aber nicht hoch priorisiert. Selbst unter den SEO-Anforderungen ist es nicht weit oben. Inhaltlich wäre es aber wünschenswert.
Ok, habs oben korrigiert. Hoffe, das passt nun :-)
Ich habe eben bei GooglePlus eine interessante Anmerkung von Jan Borgwarth beantwortet, die ich hier mal wiedergeben möchte:
Jan: „Da kann man aber +Jens Fauldrath und anderen Shopbetreibern wenig raten, bzw ankreiden. Im Blog wurden zwar sämtliche Bilder markiert, aber nur das Spriting der Navigation erklärt.
Das hat auch einen guten Grund, denn Sprites für Produktbilder beispielsweise sind in der Praxis kaum umsetzen. Filter- und Suchfunktionalitäten im Shop würden die Betreiber dazu zwingen alle (alle alle) Produktbilder zu einem großen Image zusammenzufassen und deren Positionen zu definieren. Das hätte nicht nur einen unfassbaren Mehraufwand zur Folge, sondern würde zudem auch noch den eigentlich erwünschten Effekt umkehren: Die Ladezeit würde sich aufgrund des nun existierenden Riesenimages teils verzigtausendfachen (kommt auf das Produktsortiment an).
Auch bei flexiblen Navigationen ergibt sich hier schnell das selbe Bild.
Sprites sind super, aber einen Shop als Beispiel zu nehmen ist etwas unglücklich. Daher Augen und Ohren auf bei der Festlegung der Wichtigkeit solcher Tweaks.“
Ich: „1. natürlich kann man das in großen ShopSystemen nicht manuell erstellen. Dafür braucht es eine automatisierte Backend-Lösung.
2. ich sehe nicht, dass sich die Ladezeit der Bilder dadurch verlängert: im Prinzip ist es die selbe Datenmenge. Aber richtig ist: die Bilder werden dann nicht mehr hintereinander reingeladen, sondern erscheinen auf einen Schlag.
3. Man muss das natürlich vernünftig konzipieren: also z.B. alle Icons, die sowieso überall auftauchen. Und dann die Thumbnails für „Weitere“ oder „ähnliche“ Produkte – die muss man natürlich gruppieren, dass man nicht 10.000 Thumbs auf einer Grafik hat. Aber im Prinzip kann man das schon automatiiseren, und dann hat es schon einen deutlichen Effekt :-)
Aber richtig ist ohne Frage: Shopsysteme sind grundsätzlich irre unflexibel und können das Wesentliche für die Website-Optimierung nicht – zumindest kenne ich keins ;-)“
Anmerkung: natürlich mache ich sowieso niemandem einen Vorwurf ;-)
Und die Frage der praktischen Umsetzbarkeit ist natürlich genau das Problem…
Danke fürs Aufgreifen Martin, und sorry, dass ich aus mobiler Bequemlichkeit nur Google+ als Plattform gewählt habe. Kommentieren auf dem iPhone ist halt trotz Siri immer noch eine Qual ;)
Um es auch noch einmal zu Ende zu führen:
zu 2) Das einzelne Produktbild an sich wird nicht größer. Aber (und das schriebst du ja schon dann in Punkt 3) ):
Filter, Pagination und Suchfunktionen eines Shops erfordern, dass alle Bilder immer verfügbar sein müssen. Änder ich also die Farbe der gewünschten Hose auf Otto.de von „alle Farben“ auf „Blau“ muss
– entweder für jede mögliche Filterkombination das entsprechende Spriteset existieren (ist natürlich Blödsinn)
– oder aber ein Gesamt-Image mit allen Produkten geladen werden, wenn ich das auch für Produkte anwenden will. Und dieses allumfassende Bild wird katastrophal groß. (ist natürlich ebenso Blödsinn)
Daher meine These, dass Shops, bzw. jede Seite mit flexiblen, sich verändernde Bildersets, hier nicht die perfekten Beispiele für Anwendungen von Sprites sind. Die Anwendung wäre daher nur auf Teilbereiche (Navigation, Buttons … tjo) möglich und ist, wie Jens als Initialkommentar bereits schrieb) auf der Prioritätenliste von Shops eher weiter unten angesiedelt.
Hier könnte als Beispiel eine statische Seite gewählt werden (z.B. einfache, aber grafische komplexe Companypages). Da ist die Chance in meinen Augen sehr groß wirklich spürbare Ergebnisse zu erlangen.
Was Shops angeht kann man seh gut sehen wie Amazon das ganze gelöst hat. Dort wurden die statischen Schaltflächen in Sprites zusammengefasst. Beispiel:
http://g-ecx.images-amazon.com/images/G/03/common/sprites/sprite-communities._V164820305_.png
Ich verzichte einfach für Navigation und Buttons auf Bilder und lasse sonstige grafische Gimmicks ganz weg. :-)
hehe, deswegen kaufen die Leute nichts bei Dir ;-)
Und ich habe mich schon immer gewundert…
Nun wird mir so einiges klar, gut daß das mal jemand so verständlich erklärt. Ich werde Deine Seite jetzt öfter besuchen! :-)
:-)
Schöner und vor allem auch wichtiger Beitrag. Erstaunlich das die meisten SEOs dieses Thema erst seit der Performance-Thematik (Rankingkriterium) auf dem Schirm haben. Die meisten Webdesigner verwenden Sprites bereits seit Jahren, damit meine ich nicht die letzten ein zwei Jahre, sondern fünf und mehr ;o) Um so erstaunlicher, dass die Jungs von Jens im T-Online-Shop diesen Ansatz noch nicht verfolgen.
Falls du noch einen „Mehr zum Thema pageSpeed-Link“ vergeben würdest, hätte ich noch einen weiteren Vorschlag für dich. Denn in meinem Blog habe ich noch ein Tutorial, welches aufzeigt wie man die selbst in einer Spritegrafik verwenden Elemente aufgrund von CSS3 (Transform, Transition) noch weiter reduzieren kann.
Danke, Heiko, für den Hinweis, den ich natürlich gerne verlinke.
Ergänzend hier zu noch ein Link: http://www.spritecow.com – Hier kann man sich den CSS-Code für die Ausrichtung der Sprites sehr einfach erstellen
Dürfte bei Shops wie T-Online eine der wenigen Optimierungen dieser Art mit positivem ROI sein. Ist doch schnell gemacht und spart schön viele Requests :)
naja, schnell gemacht ist das vermutlich nicht (sieh Kommentar von mir oben bei Jens).
Hallo Martin,
danke für den Artikel – insbesondere dieses Online-Page Speed Tool von Google kannte ich noch gar nicht, das gibt gute Anregungen.
Interessant können auch PHP- und MySQL-Optimierungen sein. Zu letzteren habe ich ein Konzept entwickelt, das auch auf alte, schlecht umgesetzte Seiten anwendbar ist. Muss ich vielleicht mal in den Markt werfen ;)
Gruß,
Thomas
Mach mal, bin gespannt :-)
Wie das halt so immer ist, klingt die Theorie poetisch – der Alltag krächzt aber mit rauer Stimme….
1. Wie soll man thumbnails dynamisch in einem CSS Sprite unterbringen? – geht nicht, bis sehr aufwendig
2. Theme Elemente in einem Sprite zu haben bedeutet auch, Kleinigkeiten am Design nicht mehr anfassen zu wollen. Wenn ich einen Button marginal ändern will, muss ich ALLE Sprites Anweisungen anpassen *würg
Ich würde das Gegenteil behaupten:
1. Thumbnails in der CSS-Datei geht natürlich nicht. Aber dafür habe ich ja mit der oben genannten Testseite [2] eine Lösung aufgezeigt.
2. Gerade für die kleinen Icons und Buttons ist das doch optimal: man muss dann einfach nur eine große Bilddatei aktualisieren, wenn sich etwas ändert. Wenn man ein Element einfach nur verschieben will, geht das genau so leicht.
aber wenn sich die Größe eines Buttons ändert, muss ich doch alle Sprite CSS Anweisungen auf die korrekten neuen Koordinaten setzen, oder nicht?
ja, dann natürlich schon :-)
bei den Thumbnails meinte ich, dass ich nicht so eine Sprite Dabei automatisiert aus der Datenbank generieren kann – was ja im Shop aber nötig wäre um ihn dynamisch (aus dem Backend veränderbar) zu halten…
Für nur wenige und sehr kleine Grafiken lohnt sich oft nicht einmal der Sprite-Overhead. In diesem Fall empfehle ich eher eine direkte base64-Codierung (idealerweise im CSS). Das spart dann den kompletten HTTP-Request.
Jetzt wär es noch interessant zu erfahren, ab wann eine Grafik „sehr klein“ ist :)
Hey Viktor, eine Grafik sehe ich selbst als „sehr klein“ an, wenn die base64-Codemenge nicht mehr als wenige Prozent der Gesamt-Codemenge ausmacht (Hintergrund: Text / Code – Ratio).
Die Größe selbst ist gar nicht mehr so das Problem. Denn man kann [und sollte] CSS und JS gzipped an den Client senden. Das bringt einen extremen boost.
Kodieren würde ich Icons, 1px Grafiken die nur wiederholtwerden, etc. Aber Achtung: Alteren IEs ( also 8 ) vertragen pro Data-URIs wenn das Bild max. 24KB groß ist. Ältere IEs gar nicht.
Hier gibts einen sehr ausführlichen Artikel über den CSS-JS-Booster vom Schepp:
http://www.peterkroener.de/der-css-js-booster-eine-php-bibliothek-zur-ladezeitenbeschleunigung/
Richtig gut erklärt, dankeschön. Für die Leute die noch weiter optimieren möchten, ist eventuell auch noch das nutzen von border-image als ersatz zum zwiebelschalenprinzip bei rändern mit bildern zu erwähnen.
auch ein guter tipp. Dankeschön :-)
Hallo Martin!
Wenn wir schon über Geschwindigkeit reden, hier noch ein Randtipp ;-) :
ul#Navigation li#home a
ist eine sehr ineffiziente Selektor-Kaskade mit erheblicher Redundanz. Da es jede id nur einmal im Dokument geben darf, tut es
#home a
beziehungsweise
#home a:hover
Wenn schon Kaskade und es sonst keine Links in der Liste gibt (außer in li-Tags), ist dies auch besser (und schneller):
#Navigation a
Bei Tests mit (allerdings sehr vielen) solchen „ineffizienten“ Selektoren hat sich erwiesen, dass diese den Browser deutlich messbar ausbremsen.
Cheers, Thomas
ah, danke für den Hinweis. Muss ich beim nächsten Update dran denken :-)
Super Beitrag über PageSpeed, endlich mal einer mit Test der auch wirklich aufzeigt mit welchen Ergebnissen man bei der Optimierung rechnen kann.
Gleich dazu noch 2 super Tipps von Karl Kratz und Thomas Hey’l die gebrauchen kann für meine neue Website.
Dankeschön und weiter so! :)
Für den Geschwindigkeits Test nehme ich immer dieses Tool hier: http://gtmetrix.com da es neben Googles Page Speed auch den YSlow Wert angibt, sowie einige Tipps parat hat.
Das Tool war mir vollkommen neu, ich bin total begeistert!
Vielen Dank!
Wie oben schon erwähnt, ist das für Shops kaum umzusetzen. Der wichtigsten Kommentare kamen von Karl Kratz und insbesondere Thomas Hey’l! ;) Fangt erst mal an euren Code sauber zu halten, bevor ihr euch um solch quasi nicht umzusetzenden Spielereien wagt. Die meisten optimieren nicht einmal die Dateigrößen (!)
Und by the way ist Firebug nicht von Google….
Liebe Grüße,
Yannick
Danke. Firebug-Big ist gefixt :-)
Hallo zusammen!
Und wenn wir hier schon so schick am verbessern sind, gleich noch ein Tipp. Unser aller Freund, der Internet Explorer, jedoch auch Gecko-Engines, tun sich teils mit dem „shift“ per CSS in der vertikalen Richtung etwas schwer. In einem Menü mag das angehen, aber bei einem Symbol im Fließtext Text gibt’s da leicht Kummer.
Mit so einem CSS sind jedoch eigentlich alle gängigen (und viele weniger gängige Browser) froh zu machen, wenn beispielsweise ein 12×12 Pixel großes Symbol dargestellt werden soll (hier nur die Basics – das klappt auch mit IE6). Für alle betroffenen Elemente:
display:inline-block; overflow:hidden;
height:12px !important; width:12px !important;
background:#fff url(/images/bildname.ext) no-repeat;
text-indent:15px; /* das ist der Witz, ein horizontaler shift */
…und für die individuellen Elemente lieber kombinierte Klassennamen als ids wegen der Mehrfach-Verwendung:
.pnav2.up{background-position:-12px 0;}
CSSliche Grüße, Thomas
Aloha @Bilder-SEO
ich finde deine Top-Navigation übrigens ziemlich beeindruckend – ist auf alle Fälle n Hinklicker! :-)
Vielleicht ist dieses WYSIWYG-Tool auch noch ganz nützlich:
http://www.spritebox.net
Es erstellt, basierend auf einem Sprite, CSS Classes & ID´s.
cheers
—
Danke, auch für den Hinweis, ist verlinkt.
> CSS-Designer kennen das vermutlich, wenn es darum geht, Navigationsleisten
> (so wie hier oben im tagSeoblog) zu erstellen. Man benutzt nur ein Bild,
> dass dann jeweils verschoben wird.
Falsch, man benutzt nur CSS für solch simple Navigationsleisten – kein Bild. Das steigert die Geschwindigkeit enorm.
ja, kann sein. So viel Coder bin ich dann doch nicht, als dass ich so differenzierte Schatteneffekte per CSS zusammenbasteln könnte. Für mich ist am Ende entscheidend, dass man das Design umsetzt, was gewollt ist, und nicht, dass man das Design runterkocht, bis es dem Coder gefällt.
Hat nichts mit „Design runterkochen bis es dem Coder gefällt“ zu tun, sondern mit SEO und Usability. Stichwort: schnellere Ladezeiten. Und darauf zielt dein Artikel doch letzendlich ab, auf schnellere Ladezeiten. Also warum nicht gleich richtig optimieren, wenn man es eh anpackt?
ja, wahrscheinlich hast Du genau Recht. Ich wüsste nur leider keine Lösung, wie ich diesen leichten Schriftschatten mit CSS-umsetzen könnte. Stimmt natürlich: wenn es ohne Bilder geht, um so besser.
Hallo zusammen,
also ich muss sagen, ein schöner Artikel. Ich arbeite nun mittlerweile seit etwa 3 Jahren mit CSS Sprites und bin begeistert davon.
Allerdings haben sie auch gewisse Nachteile, die hier größtenteils bereits genannt wurden.
1. Wenn ich mein CSS Sprite fertig gestellt habe und feststelle, dass ich ein Bild beim Erstellen vergessen habe oder ein neues Bild hinzukommt, dann kann das bedeuten, dass ich die ganzen CSS Positionierungen wieder ändern darf. Daher meine Empfehlung: am besten den Einzelbildern ein Prefix voranstellen, damit neue Bilder einfach „unten“ bzw. „rechts“ (je nach Ausrichtung des Sprites) angehängt werden und somit keinen Einfluss auf die Position alter Bilder haben.
2. Wenn sich die Größe eines Bildes ändert (wurde ebenfalls bereits angesprochen), muss bei allen „nachfolgenden“ Bildern ebenfalls die Größe bzw. die Positionierung via CSS überarbeitet werden. Eine wirklich schöne automatisierte Lösung hierzu ist mir noch nicht eingefallen. Wobei das jetzt auch nicht so schwer sein dürfte.
3. Es sollte vielleicht auch noch erwähnt werden, dass es zu Problemen führt, wenn man Bilder in ein Sprite packt, die gekachelt bzw. repeatet dargestellt werden sollen. Das funktioniert meiner Erfahrung nach mit Sprites überhaupt nicht – außer das Sprite ist vertikal ODER horitontal aufgebaut und es handelt sich um Bilder der gleichen Größe. Zumindest habe ich hierfür noch keine Lösung gefunden.
Ansonsten sind CSS Sprites aber eine sehr feine Sache.
Viele Grüße
Christoph
Danke, Christoph, für die schöne Zusammenfassung der Kommentare :-)
Nutze nur Sprites, alles andere macht nicht wirklich sinn. Seither habe ich auch mit ein paar anderen Optimierung einen PageSpeed von 96 :)
Habe es gerade mittels spriteme.org bei meiner Webseite ausprobiert. Das Bild ist nun zwar 20 KB größer als zuvor die vier Bilder zusammen, aber das dürfte ja kein Problem sein.
Der erste Blogpost seit vielen Monaten, der mich wirklich zum Nachdenken gebracht hat…
Ich habe früher immer versucht meine Grafiken in einer großen Datei zusammenzufassen. Irgendwann aus Faulheit aufgehört weil ich die Vorteile nicht als groß genug für den Mehraufwand wahrgenommen habe. Dein Test zeigt aber doch deutliche Unterschiede also habe ich nun die dankbare Aufgabe das bei allen großen Projekten zu ändern…danke! ;)
Sehr intressanter Artikel, ab wann sollte man Sprites umsetzen ? Mehr als 10 Thumb pro Seite ? Ich werde es auf ein paar Webseiten mal aus testen.
Was sich an Ladezeitenoptimierung machen lässt. Werde nach Ende Test mein Fazit noch mal kommentieren, danke für den neuen Anreiz.
Hallo Martin,
ich habe meine Seiten, die ja hauptsächlich aus Thumbnails bestehen, nach Deiner Beschreibung in HTML umgestaltet, und es klappt wunderbar. Vielen Dank für diese Infos! Ausser in IE6 erscheinen meine Seiten richtig, auch in etwas älteren Browser-Versionen. Nur: ich habe gerade gemerkt, dass meine Startseite unter den Google Suchergebnissen rechts leider falsch angezeigt wird (die englische „background-wallpaper.net“, im Fall der deutschen erscheint noch eine frühere Vorschaubild). Was könnte/sollte man da ändern? Die Thumbnails sollen anklickbar sein, deshalb machte ich sie nicht als Hintergrund.
Ich wäre für Aufklärung sehr dankbar, natürlich auch von irgend Anderen.
Noch etwas, was vielleicht für Andere nützlich sein kann. Ich entdeckte im Programm FastStone ImageViewer (V. 4.6) eine Funktion, mit der man die Bildstreifen, horizontal oder vertikal, automatisch erstellen lassen kann (Menü „Erzeugen – Bilderfolge erzeugen“).
Gruß
Laszlo
Hallo!
Ich antworte mir selbst, da meine Frage inzwischen nicht mehr aktuell ist. Für mich war diese Angelegenheit neu, aber jetzt blicke ich schon besser durch. Es freut mich sehr, über diese Lösung erfahren zu haben.
Alles Gute und beste Grüße
Laszlo
Die Kommentare sind geschlossen.