Was bietet Onpage.org für Bilder? (case-study care.de) – Teil 5 von 8

Einige haben es vielleicht mitbekommen. Das neue Tool onpage.org hat eine Blog-Serie initiiert, bei dem es darum geht, die gemeinnützige Seite care.de zu analysieren. Ich bin gefragt worden, die Funktionen des onpage.org-Tools zu prüfen, die mit Bildern zu tun haben. Das mache ich natürlich gerne. Ein Hinweis vorab: ich habe für onpage.org einige Bilder / Grafiken erstellt. Der Captain Onpage, Prof. Serpino etc stammen aus meiner Feder. Ich bin insofern mit dem Laden verbandelt :-). Ich hoffe jedoch, dass ich mein Urteil über onpage.org fachlich plausibel herleiten kann, so dass nicht der Eindruck entsteht, ich würde das Tool unbegründet hochloben. Übrigens würde ich die Lektüre dieses Artikel auch empfehlen, wenn man nicht vorhat, sich mit dem onpage.org Tool zu beschäftigen. Denn man kann sicherlich noch einiges zum Thema Bilder-Seo erfahren.

Dieser Artikel ist in drei Teile unterteilt: zum einen eine (kurze) allgemeine Analyse hinsichtlich der Bilder von care.de. Und im zweiten Teil die Möglichkeiten, die onpage.org anbietet, um das zu analysieren bzw. zu verbessern. Im dritten Teil habe ich dann noch einige allgemeine Hinweise und Verbesserungsvorschläge :-)
Analyse der Bilder von care.de (ohne onpage.org)
Fangen wir an mit dem, was man immer machen sollte, wenn man die Bilder einer Website analysiert: eine Site-Abfrage in der Google-Bildersuche.
Tipp: seit einigen Tagen zeigt Google nicht mehr die Anzahl der Bilder an. Ich hatte diesen Schritt erwartet. Und wie Markus Walter zurecht angemerkt hat, kann man nun gar nicht mehr prüfen, ob eine Domain bzw ein Teil der Bilder, in den Safe-Search-Filter abgerutscht ist. Dafür gibt es jedoch nach wie vor einen Weg: Ganz unten auf jeder Seite der Google Bildersuche kann man auf „die alte Ansicht wechseln“. Wenn man das macht, erscheint oben nach wie vor die Anzeige der Anzahl der indexierten Bilder. Der alte Modus ist jetzt quasi so eine Art „Bilder-Seo-Modus“ ;-)
site:care.de (Google Bildersuche)
Bei mir steht, dass 6.340 Bilder indexiert seien. Wenn man die Unterseiten weiterklickt, stellt man fest, dass Google nur max. 1.000 Bilder anzeigt. Diesen 1.000 Bilder sind jedoch alle in einer Größe, die gute Platzierungen in der Google Bildersuche erreichen könnten. Also: sich mit dem Bilderthema zu beschäftigen, lohnt sich in diesem Fall.
Bilderindex bidox
Der zweite Blick geht immer auf den Bilderindex von bidox.de (kostenlos, von Ingo Henze).
Da sieht man, dass care.de nur mit einem Bild (!) in den Top-100 der Top-5000-Keywords der Google Bildersuche in Deutschland vertreten ist (nämlich „eric„). Das ist wenig – und sicherlich ein guter Grund, weiter zu analysieren.
Es gibt kein anderes Tool – weder in Deutschland, noch meines Wissens weltweit – das die Ergebnisse der Google Bildersuche bezogen auf ein großes Keywordset und mit zeitlichem Verlauf trackt. Als dritten Schritt schiebe ich daher nun noch ein anderes (kostenpflichtiges) Tool mit rein. Nicht, weil das für die folgende Optimierung nötig sei, sondern nur, um einen besseren Überblick zu erhalten, wie schlecht care.de eigentlich bei der großen Anzahl von qualitativ hochwertigen Bildern dasteht. Ich habe searchmetrics benutzt, es geht aber im Prinzip mit allen anderen bekannten Tools auch: die Universal-Search-Integration der Bilder. Da erkennt man, dass care de bei 47 long-tailigen Keywords in der Google-Bilder-Onebox vertreten ist. Bezogen auf einige Millionen keywords bzw vielen guten Bildern von care.de sehr wenig. Da müsste also ordentlich was rauszukitzeln sein. Warum erscheinen nur so wenig Bilder von care.de? Und was kann uns das Tool von onpage.org dazu sagen?
Analyse mit Onpage.org

Schauen wir zunächst einmal auf das Dashboard. Dort wird angezeigt, das 3.153 Bilder erfasst wurden. Hmm, interessant. Vergleicht man es mit der Anzahl der Bilder, die Google angeblich indexiert hat, stellt man fest, dass es gerade mal die Hälfte ist. Nun könnte Onpage.org noch nicht alle Seiten erfasst haben – oder Google zeigt einfach die falsche Anzahl an. Ich vermute schon lange letzteres. Dass Google die doppelte Anzahl der tatsächlich indexierten Bilder anzeigt, deckt sich mit meinen Beobachtungen.
Doch nun direkt zu dem Bilder-Bereich (in der Navigation links unten). Da gibt es die Optionen „Status Codes„, „Lokale Bilder„, „Externe Bilder“ und „Alt-Text„.
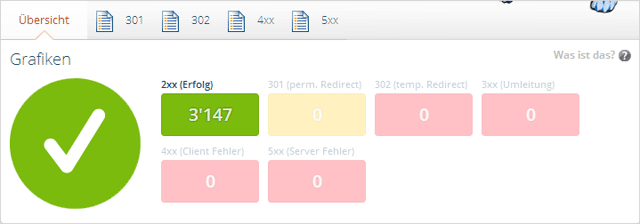
Status-Codes
Zunächst zu den Status-Codes: da wird überprüft, ob alle Bilder, die auf den Seiten von care.de eingebettet oder verlinkt sind, auch tatsächlich vorhanden sind (also Statuscode 200 zurückliefern). Vergleichbar mit „toten Links„. Für viele meiner Projekte erscheint da eine endlose Liste, wo ich irgendwelche Tippfehler drin habe, oder Dateinamen geändert habe, oder Bilderordner versehentlich gelöscht habe. Ernsthaft, da habe ich sehr viele Fehler entdeckt – da ist onpage.org sehr hilfreich.
Bei bei care.de sieht das anders aus: kein einzige „totes Bild“ wurde gefunden: 3.147 mal OK. Wahnsinn. Entsprechend heißt es: „100% Optimierungsgrad“ erreicht. Was aus den 6 Bilder geworden ist (Differenz zu den insgesamt untersuchten Bildern, s.o.), ist mir unklar, ist aber auch egal …

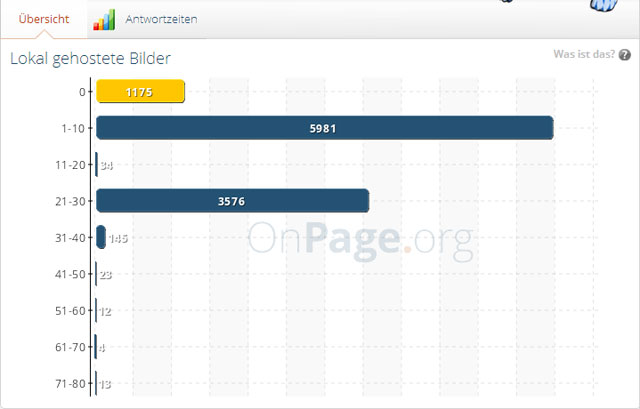
Lokale Bilder
Unter „Lokale Bilder“ findet man zunächst einen Graphen, der in meinen Augen suboptimal ist. Im Grunde zeigt er zwei verschiedene Dinge – man muss es nur erst einmal wissen und verstehen: Zum einen wird anzeigt, „auf wie vielen Seiten die jeweilige Anzahl von Bildern intern eingebunden ist“. Ehrlich gesagt: das ist zu viel des Guten, finde ich. Es würde reichen, wenn einfach angezeigt würde: x Bilder sind lokal abgespeichert, y Bilder liegen auf einem anderen Server. Wie viele Bilder dabei jeweils auf einer Seite liegen, ist aus meiner Sicht (an dieser Stelle) irrelevant.
Auf der anderen Seite ist in dem Graph zum Bilderhosting aber eine andere Info enthalten, die durchaus relevant sein kann: nämlich die Angabe, auf wie vielen Seiten gar keine Bilder gezeigt werden. Irgendwie geht das an dieser Stelle unter, finde ich.

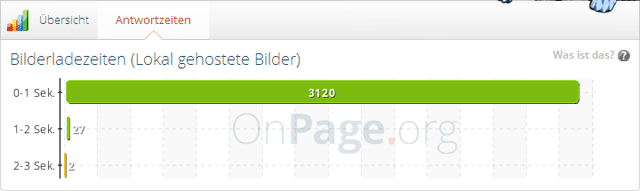
Der Optimierungsgrad zeigt 100% an. Der wird aber erst plausibel, wenn man sich den zweiten Reiter auf der Seite anschaut: die Antwortzeiten der Bilder. Das ist im Grunde die viel wichtigere Information. Korrekterweise muss man hier zwischen Ladezeit und Antwortzeit unterscheiden. Die Antwortzeit (die hier offenbar ermittelt wurde), zeigt den Zeitraum, in dem der Server antwortet und mit dem Download des Bildes beginnt. Die Ladezeit bezeichnet den Zeitraum, bis ein Bild komplett geladen ist. Beides, Antwortzeit und Ladezeit, sind sowohl für die Bilder als auch für die Seiten, auf denen die Bilder eingebettet sind, wichtige Signale.

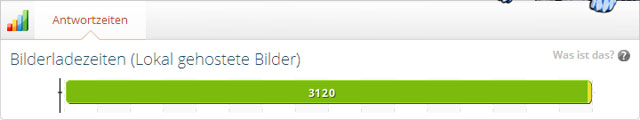
Bei care.de wird angezeigt, dass bei 3.120 Bilder die Antwortzeit unter 1 Sekunde haben. Sehr gut, spricht für einen schnellen Server. Die 27 Bildern beträgt die Antwortzeit 1-2 Sekunden, bei 2 Bildern hat es 2-3 Sekunden gedauert. Aber was sagen uns diese 29 Bilder? Jeder Server hat mal irgendwann Engpässe. Wenn ich das richtig deute, dann haben die Werte an sich nichts mit bestimmten Bildern zu tun. Sie spiegeln lediglich die Aktivität des onpage-Crawlers. Daher sind die unteren Werte eigentlich etwas irreführend. Besser fänd ich einen Balken, der die prozentuale Verteilung anzeigt, zum Beispiel so:

Externe Bilder
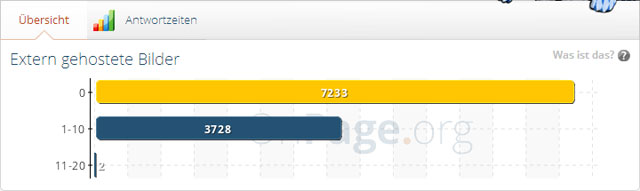
Im dritten Bereich geht es dann um die „Externen Bilder“. Hmm, die Grafik zeigt an, auf wie vielen Seiten externe Bilder eingebunden sind – oder auch nicht (siehe folgende Abbildung). Und hier wird es nun sehr verwirrend: Auf 7.233 Seiten werden keine externen Bilder benutzt. Logisch, weil ja die meisten intern gehostet sind. Der gelbe Balken ist also verwirrend, und mir stellt sich die Frage, was in dem zuvor genannten Bereich eigentlich gemeint ist, wenn von „keine Bilder auf der Seite“ gesprochen wird. Kann es sein, dass auf den Seiten, die oben als „ohne Bilder“ genannt wurden, eben doch Bilder enthalten können, nur eben solche, die extern gehostet sind? Immerhin finden wir hier heraus, dass 3.728 extern gehostete Bilder bei care.de eingebunden sind. Diese Zahl verwirrt mich erneut: wie eingangs erwähnt, gibt das Tool an, dass 3.153 Bilder analysiert wurden. Wie können dann 3.728 Bilder als extern gekennzeichnet sein? Ich vermute, gemeint ist, dass es 3.728 Seiten gibt, auf denen externe Bilder verlinkt sind (Hotlinks). Oder? Ich kann es nicht genau sagen…

Trotz des dicken gelben Balkens wird 100% Optimierungsgrad angezeigt.
Ich denke, in den Bereichen „Interne Bilder“ und „Externe Bilder“ ist noch einiges zu klären und zu sortieren. Aus meiner Sicht sind folgende Infos relevant:
- Wie viele Bilder liegen intern und wie viele Bilder liegen extern? (Bilder, nicht Seiten, auf denen die Bilder vorkommen!)
- Wie hoch sind die Antwortzeiten bei der Masse der Bilder (Mittelwert, kurzzeitige Ausreißer scheinen mir egal zu sein). Hier ist eine Unterscheidung zwischen „Intern“ und „Extern“ sinnvoll.
- Außerdem wäre es sicherlich hilfreich, eine Liste der externen Hoster zu erhalten. Liegen alle externen Bilder auf einem Server, oder werden Bilder von „kritischen“ Domains eingebunden?
Zwischenfazit: Bisher hat uns alles, was wir bisher geprüft haben, nicht gezeigt, warum nur so wenige Bilder von care.de vorne ranken und wie man mehr Bilder bei Google zu ranken bringen könnte.
Alt-Texte
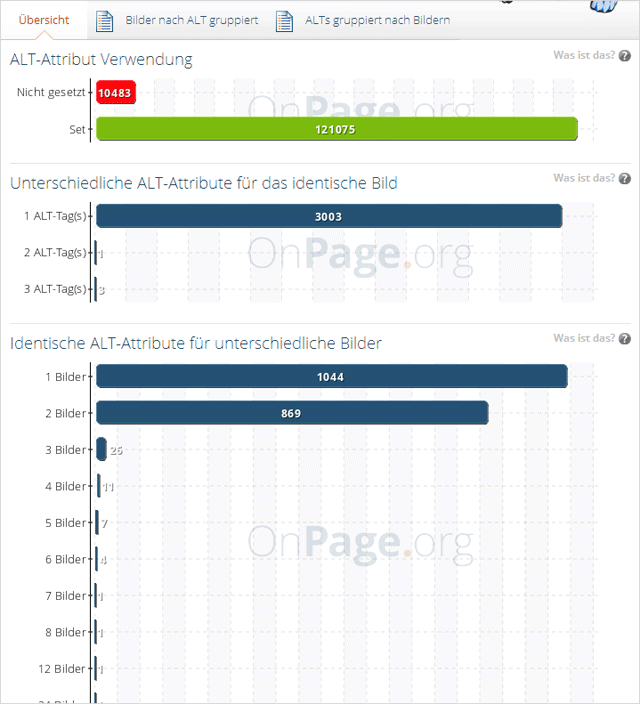
Kommen wir zum vierten Bereich: der Alt-Text. Zunächst wird auf den ersten Blick sichtbar, bei wie vielen Bildern kein Alt-Text angegeben wurde. Sehr gut und wichtig. Grundsätzlich gilt: für jedes Bild muss man einen Alt-Text angeben (sagt nicht nur Google, sondern vor allem das W3C). Für Design-Elemente kann man ihn leer lassen, dann weiß Google, dass die Bilder nicht relevant sind. Alle anderen Alt-Texte müssen für Menschen mit Sehbehinderung (so wie der Googlebot) einen Alt-Text enthalten. Der sollte in wenigen Stichworten den Inhalt des Bildes beschreiben – eben eine „Alternativ-Text“.
Bei care.de zeigt sich, dass der Alt-Text insgesamt 121.075 mal korrekt gesetzt ist. Während es bei den zuvor genannten Punkte jeweils um das Bild an sich ging, stehen nun also die Seiten, auf denen ein Bild eingebunden ist, im Mittelpunkt. Logisch, der Alt-Text wohnt ja nicht dem Bild inne, sondern muss auf jeder HTML-Seite gesetzt werden. Man sieht hier sehr schön, dass das insgesamt über 10.000 mal nicht passiert ist. Ich habe die Seiten stichprobenartig geprüft: in der Tat handelt es sich um verschiedene Seitentypen, auf denen auch große Bilder liegen. Das ist ein echtes Manko – allerdings mehr im Sinne der Barrierefreiheit als aus Seo-Sicht. Ein fehlender Alt-Text löst (meines Wissens) nicht eine Penalty für alle Bilder einer Domain aus, sondern nimmt nur dieses Bild aus dem Rennen um ein gutes Ranking. Man sieht hier also sehr schön, dass ein nicht unbedeutendes Potential verschenkt wird.
Update: offenbar stimmt bei care.de mit einigen Templates etwas nicht: häufig steht nur „… alt …“ im Quellcode, ohne Gleichzeichen oder Inhalt. So geht s natürlich nicht :-)

Die zweite und dritte Tabelle ist sehr interessant: sie zeigt an, ob man sidewide einheitlich mit den Bildern umgeht oder nicht. Allerdings ist auch hier wieder die Unterteilung, wie viele Bilder auf einer Seite ist, irrelevant. Ok, aber was folgert man aus dieser Angabe? Ist es besser, wenn man einem identischen Bild überall den gleichen Alt-Text gibt oder nicht? Ehrlich gesagt: ich weiß es nicht. Ich vermute allerdings, dass es als Rankingfaktor irrelevant ist. Ich kann allerdings sagen, dass es ein positiver Rankingfaktor ist, wenn man das gleiche Bild mit verschiedenen Dateinamen und dann entsprechend verschiedenen Alt-Texten ins Rennen schickt. Man sollte sich also durch diese Analysemöglichkeit des Tools nicht in die Irre leiten lassen. (Natürlich kann ich auch falsch liegen, dann lasse ich mich gerne eines Besseren belehren.)
Bilder nach Alt gruppiert
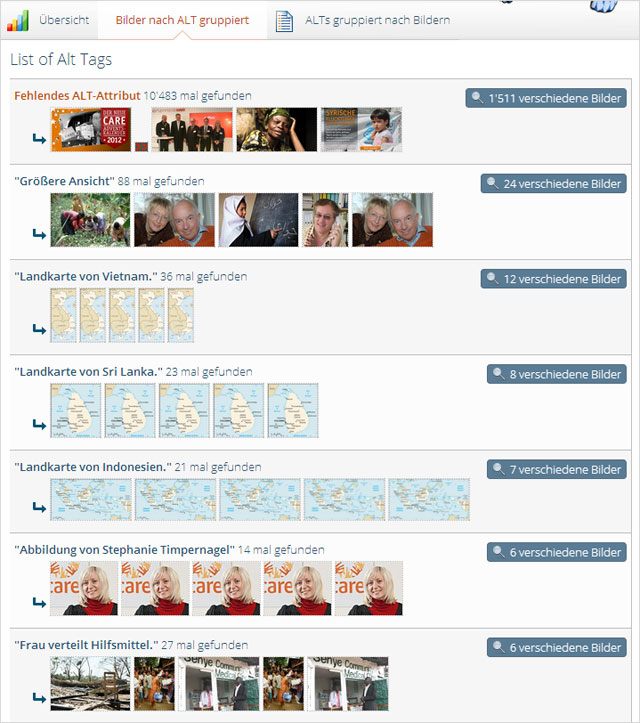
Zwei Reiter stehen bei der Alt-Text Analyse zur Verfügung. Der erste zeigt die „Bilder nach Alt gruppiert“ – und ist richtig großartig! Hier werden (theoretisch) separat alle Bilder aufgelistet, die den gleichen Alt-Text haben. Wirklich ein sehr hilfreiches und interessantes Feature. Denn hier kann man sehen, zu welchen Keywords die Domain eigentlich in der Google Bildersuche ranken müsste – wenn man denn alles richtig macht. Man kann hier auch sehr gut Bildkopien finden – also eigentlich identische Bilder, die mehrfach hochgeladen wurden. Für mich bzw. zum Bilder-Seo eine sehr nützliche Liste…

Den Unterschied zum dritten Reiter habe ich ehrlich gesagt nicht genau verstanden. Aber egal …
Was ich mir auf jeden Fall wünschen würde: dass kleine Bilder einfach ignoriert werden. Pfeil-Icons, Social-Media-Buttons und solche Gedöns verstopfen nur die Leitungen und kleistern den Screen voll. Das muss nicht sein. Mein Vorschlag wäre, für die Bilderanalyse nur Bilder hinzuzuziehen, die sagen wir mal, mehr als 40.000 Pixel haben. Außerdem wäre es extrem hilfreich, wenn die Listen grundsätzlich nach der Bild / Dateigröße absteigend sortiert wären. Denn natürlich sind die großen Bilder für Bilder-Seo viel relevanter.
Warum die Bilder nicht ranken, wissen wir leider (noch) nicht
Onpage.org bietet eine Reihe interessanter Kennzahlen. Vor allen eignet es sich um nicht gefundene Bilder und fehlende Alt-Texte zu ermitteln. Aber: ich hatte eingangs gefragt, warum care.de denn nur mit so wenigen Bildern vorne rankt – bei der Masse an guten Bildern. Und die Frage konnten wir leider bis hier her nicht klären. Da der Artikel ja nicht nur für onpage.org, sondern auch für care.de hilfreich sein soll, analysiere ich also mal weiter.
Hotlinking?
Vielleicht ist es ein Hotlinking-Problem? Es wäre ja denkbar, das irgendeine andere Seite die ganzen Bilder von care.de klaut und damit Rankings erzielt. Das kann man sehr einfach und effektiv mit folgendem Befehl abfragen:
inurl:http://care.de -site:care.de
Wie man sieht, sieht man (fast) nichts. Ich würde mir wünschen, dass man bei onpage.org diese einfache Farge einbindet. Wenn eine signifikante Anzahl von Bildern woanders eingebunden wird, sollte man wenigstens das Problem angezeigt bekommen.
SafeSearch-Filter?
In diesem Fall haben wir die Site-Abfrage der Domains schon anfangs gemacht. Wenn man nun in den Modus „Safe-Search OFF“ wechselt, wird dann eine andere Anzahl der Bilder angezeigt? Falls ja, sollten die Alarmglocken klingeln. Auch diese Abfrage könnte man bei Onpage.org als Signal einpflegen. Die, die es betrifft, wären sicherlich super-dankbar, wenn sie frühzeitig per Email informiert würden.
Aber auch das ist bei care.de nicht das Problem. Aber was dann …??? (Mehr zum Thema SafeSearch)
Ergebnis: Problem ist redaktionell gemacht…
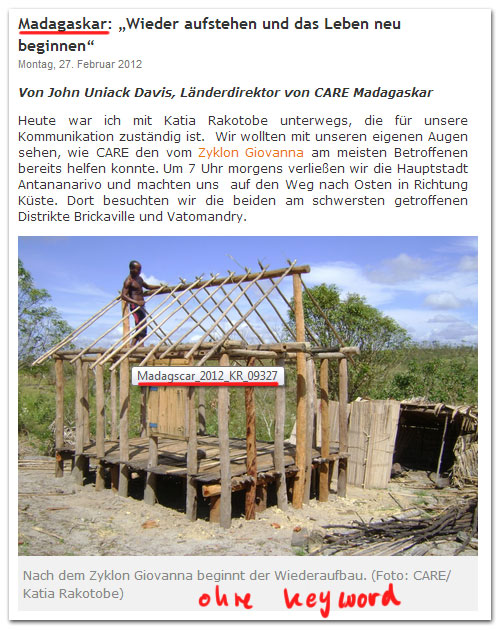
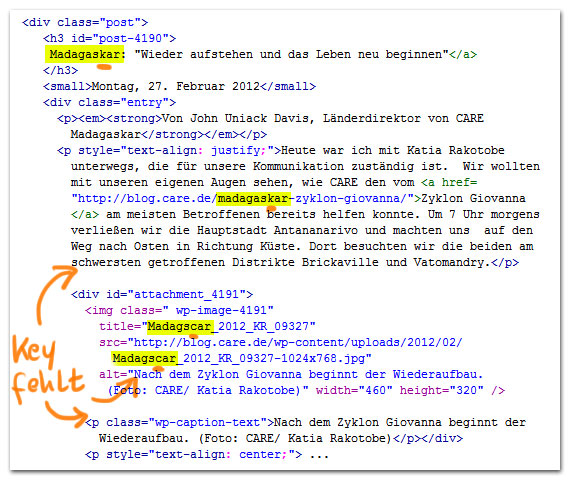
Es hat tatsächlich einige Zeit gebraucht, ehe ich die vermeintliche Ursache für das schlechte Ranking gefunden habe. Wenn man sich mal bei einigen Bildern den Quelltext anschaut, bemerkt man ein grundsätzliches Problem mit der Keyword-Relevanz / dem Alt-Text. Hier ein Beispiel (das erste Bild bei der Site-Abfrage):

Der Titel-Tag (Tooltip bei Rollover) zeigt offenbar den Dateinamen. Schauen wir uns nun mal den Quelltext dieser Seite an (Auszug):

Worum geht es auf dem Bild? Das will Google wissen, um es für das richtige Keyword einordnen zu können. Und ist es relevant?
Im „Title-Attribut“ steht eine Kurzform des Dateinamens, Madagascar (mit „c“.) Im Alttext steht das, was auch in der Bildunterschrift zu sehen ist: ein kurzer Text, in dem „Madagascar“ nicht vorkommt. Was soll der Googlebot damit anfangen? Ist das Bild für „Madagascar“ relvenat? Oder doch eher für „Zyklon Giovanna„? Oder eher für „Wiederaufbau„?
Das Problem bei care.de ist ein redaktionelles: Bilder, Alttext, Bildunterschrift und umgebender Text bilder keine keyword-relevante Einheit, die ein unmissverständliches Signal aussendet, was auf dem Bild zu sehen ist. Und logischerweise rankt Google das Bild nicht – wer weiß, was darauf zu sehen ist. Verschärfend kommt hinzu, dass die Bildunterschrift teilweise sehr lang ist, deutlich über 256 Zeichen. Und das wird dann alles einfach in den Alt-Text reingepackt. 2 bis 4 beschriebende Keywords sind was anderes.
Diese grundsätzliche Schwäche der redaktionellen Arbeit wird von onpage-org nicht ermittelt. …
Verbesserungsvorschläge für onpage.org
Ich habe zwar schon eine Reihe von Vorschlägen gemacht, muss aber noch mal etwas loswerden: Dieser Teil ist etwas unfair. Denn die Jungs (und Mädels) von onpage.org hatten mich in der Beta-Phase mehrfach darum gebeten, das Tool zu analysieren und Verbesserungsvorschläge zu machen. Dazu ist es aus Zeitmangel nie gekommen, sorry dafür. Nun mache ich das öffentlich, was ja den Vorteil hat, dass man das Feedback von noch mehr Leuten einholen kann. Meine Bitte also an die Leser: wenn ihr die vorgeschlagenen Hinweise unterstützt, schreibt s kurz in die Kommentare, dann kann die Entscheiderebene von onpage.org das besser einschätzen. Und falls ihr etwas überflüssig findet, ebenso.
Robots.txt
Speziell auf die Bilder bezogen wäre es schön, wenn es eine Robots.txt-Analyse der Bilderordner gäbe. Das Ganze könnte man als Balken-Diagramm anzeigen: x Bilder sind für den Google Imagesbot crawlbar, y Bilder sind durch robot.txt für den Images-Crawler ausgesperrt (inkl. Anzeigen der betreffenden Bilder bzw Ordner). Das könnte bei manchen stunden- oder tagelanges Suchen ersparen…
Sprechende Dateinnamen?
Der Dateiname verliert zwar seit einiger Zeit zunehmend seine ehemals dominanten Vormachtstellung, aber nichts desto trotz ist er nach wie vor ein wichtiges Signal. Schön wäre, wenn onpage.org ermitteln und anzeigen könnte, wie viele Bilder keinen sprechenden Dateinamen haben (und die dann auch anzeigen).
Keyword-Relevanz im umliegenden Text
Wie beschrieben ist das Problem mit den Bildern bei care.de ein redaktionelles. Um das zu ermitteln, würde ich mir von onpage.org wünschen, dass aus den sprechenden Dateinamen irgendwie die Keywords extrahiert werden – keine Ahnung, ob und wie das geht. Und auf Basis diese Keywords müsste man dann den umliegenden Text, den Alt-text, gg. das Titel-Attribut und vor allem die Bildunterschrift vergleichen. Möglicherweise nimmt man auch nicht den Dateinamen, sondern den Alt-Text als Ausgangsreferenz. Ich denke, dass man nur bei einer solchen Analyse wirklich verlässliche Aussagen über das Optimierungspotential von Bildern erhalten kann. Aber das umzusetzen wäre sicherlich ein enorm hoher Aufwand. (Ich verweise hier mal auf mein uraltes, nicht supportetes Tool zum Auswerten der Bilder einer Seite. Hat aber einige Macken…)
Fazit
Wer sich nur auf Bilder-Seo konzentriert, für den ist der bisherige Umfang der Möglichkeiten durch onpage.org noch nicht so gewaltig. Klar bekommt man eine Analyse zu den Antwortzeiten (kann man auch anders ermitteln), klar sieht man, wie viele Bilder überhaupt eingebunden sind. Für Typen wie mich ist es auch sicherlich hilfreich, die ganzen „toten Bilder“ aufzuspüren, die sich im Laufe der Zeit ergeben. Und natürlich ist es sehr hilfreich, mal auf einen Schlag zu sehen, wo überall Alt-Texte fehlen.
Aber: onpage-Org bietet ja noch viel mehr. Und die Möglichkeiten der Seiten-Analyse und das Auffinden vieler kleiner Fehler ist sicherlich sehr hilfreich. Den Part zu beschreiben übernehmen andere. Ich persönlich bin von der IDF*p*WTF total begeistert. Das ist ein wirklich spannendes Tool, wenn man die Keyword-Verteilung der eigenen Seiten mit der aus den kumulierten Top10 vergleichen kann.
Und: Onpage.org hat durch den Datenbestand sicherlich enormes Potential, das im Bereich Bilder noch nicht ausgeschöpft ist. Ich bin zuversichtlich, dass man da auch in Zukunft noch einiges rauskitzeln kann.
Abschließend meine Empfehlung an care.de: erst mal überall den Alt-Text korrekt einbauen. Und dann für den Alt-Text nicht die Bildunterschrift benutzen, sondern das, was im Title-Attribut steht (entspricht weithgehend dem Dateinamen). Das ist zwar oft sehr unschön, aber die Keyword-Zuordnung wird dadurch in den Fällen, die ich ermittelt habe, deutlich klarer. Und ab sofort sollte für die Redakteure gelten: der Alt-text ist aktiv zu setzen. Das Keyword des Bildes sollte im Alttext und in der Bildunterschrift unabhängig voneinander auftauchen. Und wenn möglich, sollte sich der keyword-Bezug schon im Dateinamen findet. Viel Erfolg :-)
Das sind die bisherigen Teile der Review-Serie:
- TrustAgents: Server Optimierung mit Onpage.org – Teil 1 von 8
- Seodeluxe: Keyword-Optimierung mit Onpage.org – Teil 2 von 8
- Dennis Farin: Meta-Daten Optimierung mit onpage.org – Teil 3 von 8
- Eric Kubitz: Das Inhalts-Care-Paket – Teil 4 von 8
- Teil 5 von 8: icke
- David Richter: Informationsarchitektur bei care.de – Teil 6 von 8
- …

18 Gedanken zu „Was bietet Onpage.org für Bilder? (case-study care.de) – Teil 5 von 8“
Sauber gemacht, lieber Martin! Der Kreis schließt sich…
Hallo Martin, sauber gemacht! Ein Link auf die restlichen Teile der Blogserie (bei Onpage alle schön gesammelt) wäre vielleicht hilfreich, wenn jemand die anderen Teile der achtteiligen Serie noch nicht kennt.
BG Marcell
ja klar, hab ich vergessen. Ist ergänzt…
Sehr cool @ Martin! Spitzen Artikel, wie immer.
bidox.de kannte ich bisher nicht. Interessant.
Toller Artikel und überhaupt echt tolle Artikel Serie über onpage.org. Bidex kannte ich auch noch noch nicht. Werden da auch die Bilder von Google.at erfasst?
Wenn die Jungs noch ein paar Schrauben am Tool drehen, dann wird Onpage.org echt total unverzichtbar und nimmt einem einiges an Arbeit ab.
Freu mich schon auf die letzten 3 Artikeln.
Weiß wer zufällig um was es in den letzten 3 Artikel gehen wird?
Generelle Frage:
Warum sperren eigentlich alle gängigen CMS Systeme die Bilder standardmäßig in der robots.txt mit Disallow: /images/ aus?
Viele Grüße,
Roman
„Warum sperren eigentlich alle gängigen CMS Systeme die Bilder standardmäßig in der robots.txt mit Disallow: /images/ aus?“
Ich vermute, weil es aus Urheberrechtsgründen für viele naheliegender ist, die Bilder nicht freizugeben. Wenn man es durch Setzen eines Häckchens aktiv freischaltet ist es eine bewusste Entscheidung.
Krass! Ich hole mir mal einen Sack Nikolaus-Kekse und lese den Beitrag. Richtig viel Material!
@Leetweb: Es kommen noch Links, Architektur und Werkzeuge.
P.s.: Cooler Spamschutz, da muss man schon mal richtig rechnen.
Der Spamschutz ist ja nicht nur für Bots ;-)
WOW – Vielen Dank für diese konkreten Tipps. Wir machen uns an die Hausaufgaben! Stephanie Nicolai von CARE
Schön, danke für’s Feedback. Würde mich freuen, wenn es Euch voranbringt.
Super Artikel, hat mich sehr inspiriert!
Wie sieht es denn mit den ALT Tags bei CSS Sprites aus? Wenn ich ein Bild im Sinne von habe und dies nur ein Platzhalter ist. Wäre es hier anzuraten einen ALT Tag zu vergeben?
Hey vielen Dank für diesen sehr aufschlussreichen Bericht. Und keine Bange, ist objektiv beschrieben und ganz sicher keine Schleichwerbung für onpage.org.
Ich nutze bisher andere SEO Tools, werde mir aber onpage.org mal anschauen. Sicherlich gibt es überall Schwächen, doch es erscheint mir etwas effizienter bei der Auswertung zu sein wie die mir bekannten Mitbewerber.
Versuch macht klug :)
VG
Oliver
Hui, das scheint ja ein sehr umfangreiches Tool zu sein. Es hört sich auf jeden Fall sehr interessant an. Weis denn schon jemand wann es die Agenturversion gibt?
Die Bedeutung von Web-Design (interface design)
Viele von uns wissen, was mit so angenehm wie möglich die Website, desto häufiger werden wir das sind wir, und alle, die meisten haben wir versucht, in diesem. Studium der Titel, und andere Informationen, die Webseite stellt uns. Dies kann erklärt werden durch die „Attraktivität der Web-site“. Genau für diesen Zweck eigentlich, das bedeutete, das Design der Web-Seiten. Web-Design ist von größter Bedeutung, vor allem, was für die Nutzer, und damit Ihre potenziellen Kunden. Es sollte angemerkt werden, dass das Design für die Website ist nicht nur „zeichnen“ und schmücken die Bilder, Farben und Zeichnungen. Selbst die Form und die Struktur der Webseite erstellt der Designer, um eine angenehme, nicht nur im Blick, sondern auch auf die weitere Verwendung.
Die Kommentare sind geschlossen.